
Pixels of the Week – September 16, 2016
Every week I post a lot of my daily readings about Web, UI and UX Design, mobile design, webdesign tools and useful ressources, inspiration on twitter and other social networks.
This week’s selection: email and security, Sketch tips, SEO and UX, mobile navigation and UX best practices, effect of cognitive load, style guides, responsive typography, CSS tutorial to create glitches and play with line-height. You’ll also find some UI elements galleries for you inspiration, a performance checklist and some CSS filters.
You can follow me on twitter to get a dose of links every days.
TL;DNR the one you should not miss
#UX
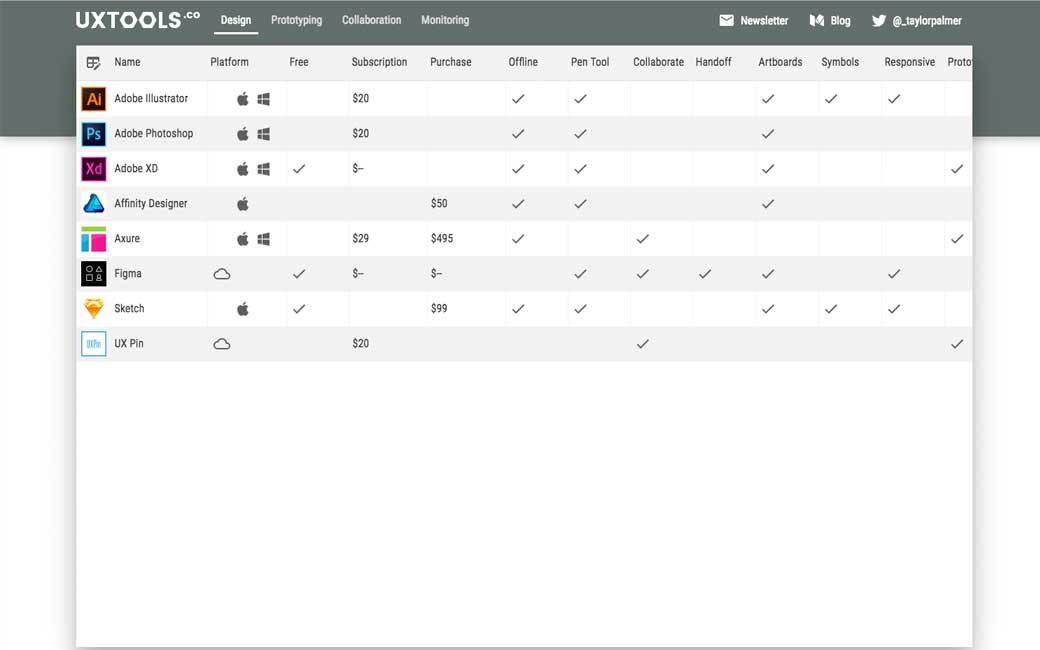
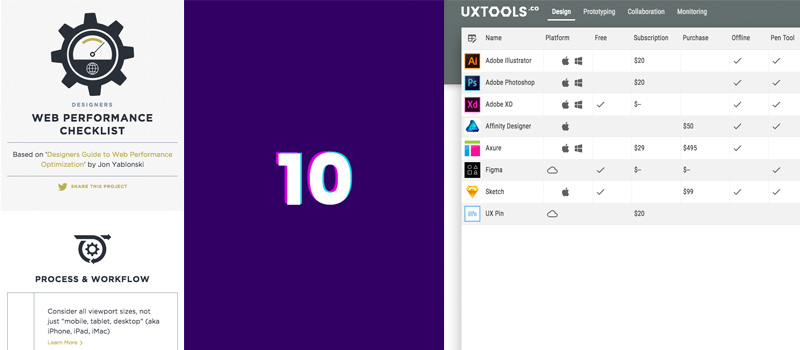
UX tools comparison table: uxtools.co
Interesting article
#Security
The 100% correct way to validate email addresses. TL;DNR: Send your users an activation email. (That’s a bold full-stop for effect.)
#Sketch
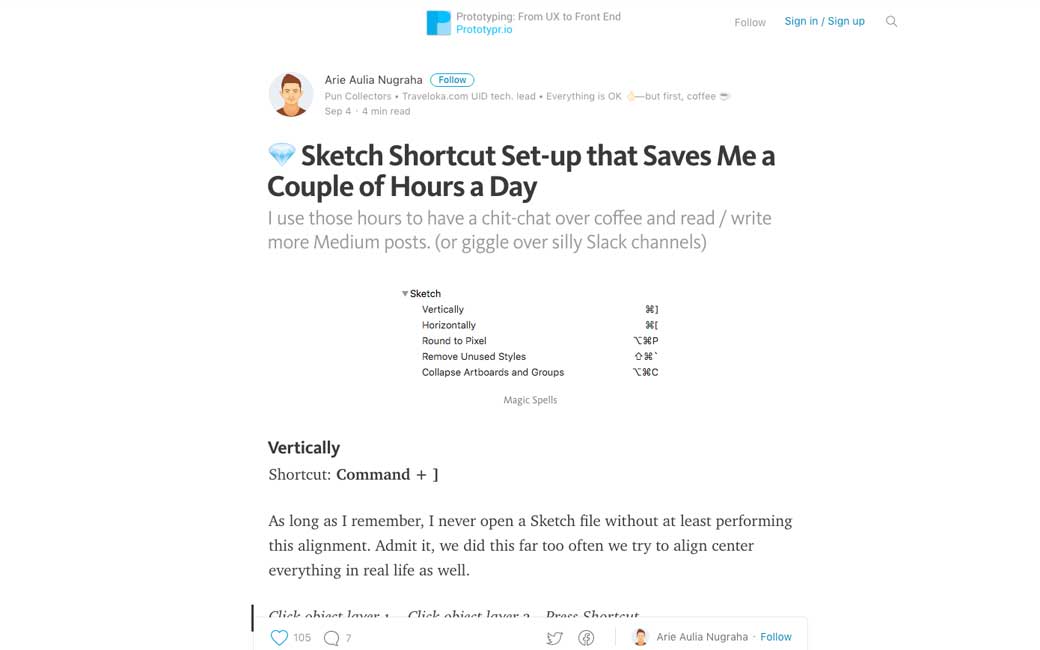
Sketch Shortcut Set-up that Saves Me a Couple of Hours a Day
#SEO
Advocating love between UX & SEO
#Mobile
Basic Patterns for Mobile Navigation, quite a native app oriented article though
#UX
Reducing Cognitive Overload For A Better User Experience
#Style guide
Style Guides: Best Practices and Workflow for Web Developers
#Typography
3 things to keep in mind to master Responsive Typography
#UX #Mobile
23 mobile UX mistakes that Google doesn’t like, I don’t totally agree with point 10, depends on the type of site
#Design
5 Delightful Ways to Onboard New Users – Hook them. Teach them. Keep them.
#Navigation #Usability
Universal Navigation: Connecting Subsites to Main Sites
Inspiration and Great ideas
#UI
uitemple.com and uidb.io, two online UI element galleries for your inspiration
Webdesign news
#Gmail
Media Queries support for gmail, YEAHY
Tutorials
#CSS
Autoprefixing, with CSS variables!
#Design #Illustration
How To Create an Abstract Polyscape in Adobe Photoshop
#CSS
In CSS, set line-height first, padding second – Style for one and multiple lines.
#CSS
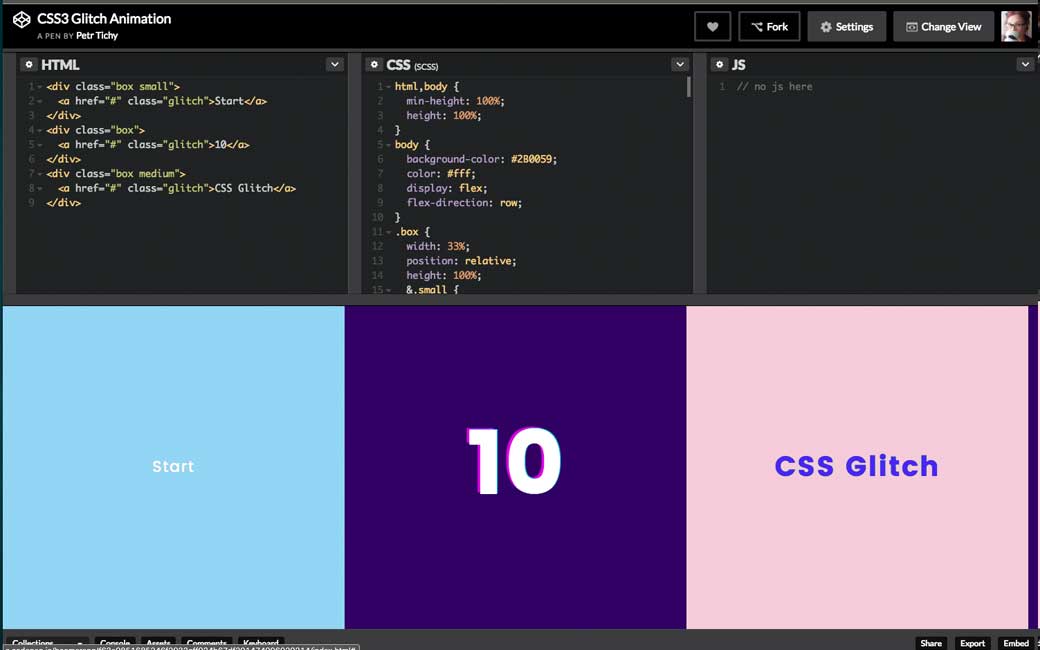
How to create CSS Glitch Effect. Love the technique. Please never do this on real sites 😀
Useful resources, tools and plugins that will make your life easy
#Fonts
To bookmark: Compatibility tables for default local fonts.
#Inspiration
A selection of checkout pages: www.checkoutpages.xyz
#Performance
Web Performance Checklist for designers
#Calendar
Looks like we found a calendar to replace sunrise ? kin.today
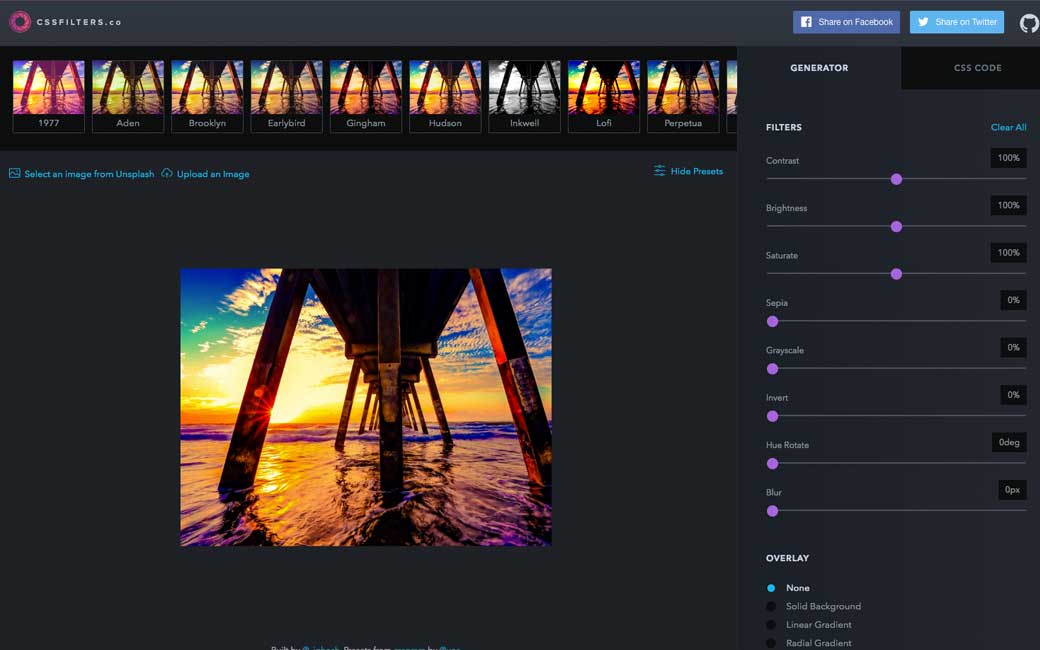
#CSS #Filters
An online tool to create CSS filters <3 (told you we could do instagram in the browser ^^)
#SVG